What are the Best Types of Visual Elements in Blog Posts?
Visual elements in a blog post make a huge difference for your readers enjoyment and comphrension of the content. Visual elements do several things for blog posts. Images, such as photographs, break the text up into easier to read parts. It’s also good for people who are visual learners – giving them a general idea of the topic by skimming through the page first. Give readers interesting visual elements when they first land on your site increases the chances of them staying on the blog.
Visuals come in a wide variety of formats that make blog posts more engaging, and for many readers, easier to comphrend. Every blog post should include at least 3 visuals. We recommend including 1 visual per section. Or, better suggested 1 visual per H3 tag. Because visitors of your blog may not always be there to actually “read” every single word on your page, it’s best to provide an engaging and interactive read to cater to all of your visitors. This is especially true for how-to articles, product reviews, software tutorials, and travel blogs.
Images
Every blog post should have a minimum of 3 images. We recommend using .jpg and .png files for imagery. Let’s take a look at different types of visual imagery, how to use the imagery, and what is best for what situation.
What is the best file type for websites?
.jpg | .jpeg are Perfect for images not requiring transparency
.png are Larger file size than .jpg, offers transparency.
.gif are NOT recommended for single frame images. Use .gif when you require small animations.
.bmp are NOT recommended for web use. Resave .bmp files as .jpg or .png.
.pdf files are NOT recommended for embedding on your blog post. Instead, use PDF files for e-book downloads, brochures, or presentations.

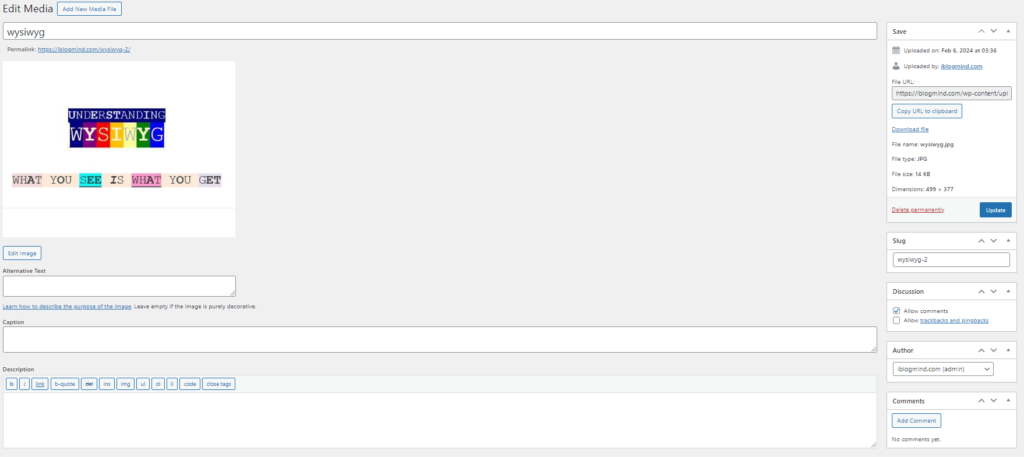
Image Optimization
When creating a WordPress niche blog post, WordPress will not automatically optimize your image.
Image optimization should be completed at the time of file upload. This will save a lot of time, space, and memory. It will also help boost your page’s overall SEO score.
When you are adding an image to a post, there are several bits of information that can help you increase the SEO of your post.
- When naming the file, describe the image. A good example of an image file name would be “wordpress-logo-blue.jpg.” That same image named “01010202024.jpg” would not be a good file name.
- ALT-IMG Attributes
- Image Descriptions
- Image Caption
- Image Slug

Infographics
Perfect for conveying lots of information in a fun way. Save infographics as .jpg files. For infographics consisting of more than 1 page, consider saving the file as a .PDF file and offer it as a free download. For larger infographics, we recommend allowing visitors to click and enlarge the infographic for a full scale and high quality view.
Animations
Short clips, less than 3 seconds long without sound, can be saved as .gif images. These are perfect for how-to actions. With animations, consider the size of the screens your target market will be viewing your content – animations can prove to be tricky, due to the fact that pixelized raster images will lose quality on larger screens, if you opt to increase the size of the animation.
GIF Animations
.GIF files are a type of animated file that can range from a few frames to a few minutes. GIF files are small files – they are low quality, and they do not save sound. If you’d like to demonstrate an action, create an animated call to action, or show a short part of a movie, GIF files are the perfect format.
Lottie JSON Files
If you’d prefer higher quality vector-based animation, consider using Lottie JSON file.
What are vector images?
Lottie JSON file formats are vector images – mathematical, precision based images that do not lose quality, regardless if they are 300 pixels wide, or 300 inches. GIF’s are pixel based raster animations, and cannot be enlarged without losing quality.
Interested in free Lottie JSON files? Check out:
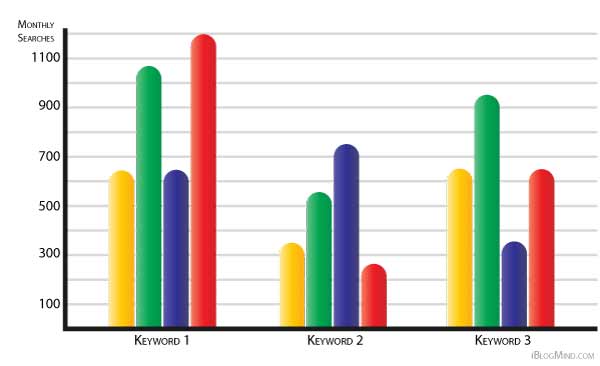
Charts
When displaying data, charts help readers better understand what is going on. You may choose to create .jpg or .png files of chart data, or you may decide to present chart data in fun ways via WordPress plugin or Javascript. Elementor Pro offers some great ways to present Chart Data.

Progress Bars
When displaying data, charts help readers better understand what is going on. You may choose to create .jpg or .png files of chart data, or you may decide to present chart data in fun ways via WordPress plugin or Javascript. Elementor Pro offers some great ways to present Chart Data.
Videos
Perfect for audio learners. This also provides an additional channel, via YouTube, and to reach a larger audience. Videos are saved as .MP4 or .AVI files. If you don’t opt to use YouTube, you can always host the videos on your own WordPress installation, or upload to Google Drive or Amazon AWS Services. If you’d like to offer people the ability to download your video, consider using offsite storage options instead of your own server to save bandwidth.
Tutorial Videos
Tutorial videos are a great type of educational video in which the blogger walks the audience through a step-by-step. Tutorial videos are quick, and require very little editing. Tutorial videos can feature a speaker or presenter being filmes, or they can show a recorded screen showing software walkthroughs. They can be as detailed or as simple as the blogger would like.
Whiteboard Presentations
Whiteboard animation is a video presentation style that draws illustrations on a page, and a narration walks the viewer through the information being presented.
Animation software, such as Videoscribe, allows members to upload their image, and the software will “draw” it for you. It’s perfect for making free and fast animations. Videoscribe uses templates to draw the whiteboard animations, and is a great tool for Bloggers looking to quickly animate their content.
Slides
Use slides, often referred to as “presentations,” as an alternative to vertical scrolling. Provide the information in short bits with compelling imagery. Slides can be stored as PowerPoint files, or Google Doc – Slides – .PPT files.
Call to Action | CTA
CTA, or Call to Action is a statement used to advise the reader to perform a specific action. CTA’s should be clear and concise. They should also be written with authority – you are *telling* the reader to take action, you are not *asking* them.
Your niche blog post should have 1 main CTA, and may have other less obvious CTAs.

Buy Now
Buy now call to actions can either be a hyperlink, or a button. The buy now CTA will take the reader to either a cart or checkout page, allowing them to make a purchase.
Download Now
The CTA Download Now indicates that when the visitor clicks the button, it will start a file download to their website. Examples of statements include:
- “Click here to download your FREE PDF”
- Download Your Free Guide
- Click here for a copy of your free PDF template
Warning: Don’t create links that trigger a download without informing the visitor that a download will begin. This can make your visitor feel suspicious of your website, and they will lose trust in your blog. It can also cause Google to put a “warning” on your website, identifying it as “unsafe.”
It’s also recommended that if you offer lots of downloads on your niche blog, that the visitor know *exactly* what they are downloading. Keep downloads organized. Some blogs will add download buttons near PPC ads – this is an absolute NO. Do not try to trick your reader into clicking a PPC ad. It’s misleading and can result in a lost of advertiser support from Google and other ad networks.
Icons
Icons are perfect when conveying different types of services.
Icons are usually offered in libraries you can upload to your WordPress installation as .SVG files. You can download free icon packs across the internet, with premium icons available at sites such as Adobe or Envato Elements.
Email Us
Questions or Comments? Send us an email.
Google Maps
View Google Maps and See Reviews
Call Us
Call today and schedule an appointment
Opt-in Forms
An “opt-in” is a form that gives the website permission to follow up with the reader, either via email, snail mail, or phone call.
Examples of opt-in language include:
- “Sign up today to receive our free newsletter”
- “Register to receive your free PDF download”
- “Receive 25% off when you sign up for our mailing list”
- “Request a free 30 minute phone consultation”
- “Request a free catalog be sent to your home mailing address”
- “Schedule your free home inspection”
- “Request a free quote”
- Enter to Win – “Sign up today and be entered to win a free gift card”
Opt-in forms may be as simple as only requesting an email address, to more detailed forms with first and last name, phone number, website, questions, comments, etc.
If you are interested in creating an email marketing list, start your free Aweber Email Marketing Service today.
Sign up Today to Receive Our Free Newsletter!
Additional Elements
With thousands of different styles and combinations of visual elements niche bloggers can incorporate into their blog posts, some find themselves in the “other” category. Here are just a few of the additional visuals that people find helpful when searching for niche blog content.
Google Maps
Google maps are a great way to display local information – perfect for blogs local blogs based on their community.
Social Media
With social media as the world’s new favorite past time, social media sharing buttons give readers the ability to automatically share interesting information to their social media profile. Viral content is a big thing – people love to share interesting content with their friends, family, and followers. As a blogger, you may choose to list all the social media sharing icons, or you may choose to only interact with a few social media platforms. Social media sharing links are not required; however it’s encouraged for marketing purposes, as well as reader engagement. Even if it’s just links to 1 or 2 sites that you have profiles on – it gives your fanbase a way to interact with your brand, and for readers to continue the conversation with their local community.
- Social media sharing buttons
- Embed feed
- Follow buttons
Based on your specific outreach style, you may find some types of sharing more beneficial than others.
Comments
Many blog posts will include a comment section that allows readers to interact with the niche blog. WordPress allows you to easily turn this feature on or off. WordPress also has several plugin options for making a more interactive comment section. Some blogs have chosen to allow readers to post comments from their Facebook / META profile, and share that comment directly to their social media feed. This is a handy tool as it allows for easier development of backlinks, as well as social media sharing and getting posts to ‘go viral.’
Comments create the feeling of a community. It provides the reader a chance to ask questions and leave feedback. Readers may have a specific question that they are having trouble locating an answer for.
The WordPress comment feature can allow readers to post anonymously, or you may require the comment to be approved prior to posting to the blog. Due to the nature of SPAM, it’s recommended to include a CAPCHA to reduce SPAM posts.
Comments are a great tool for bloggers looking to develop authority within an industry. Allowing readers to share a backlink to their own blog increases the chances of others in the industry sharing. They are also a good idea for people that are using WordPress to sell a specific product or service, giving readers the additional option to “review” a product.
Conclusion
Visual elements for blog posts are a crucial component for creating content that will allow your readers to understand both the written word, as well as a verbal communication style for non-english speaking readers.
Visual elements in blog posts allow readers to process the information in a way that suits their learning style. Due to the fact that the majority of your audicence will speak and read english, visual elements will allow your audience a better understanding of the content they are reading.
For example, if somebody searches “buy new tire atlanta ga,” and they are not a native English speaker, then displaying visual elements will help better express to those who do not speak English. You may want to even go as far as including “buy new tires atlanta ga” keyword as a translational spanish espanol for better search results.
Questions or comments about visual elements for blog posts? Comment below. I look forward to your questions. Thank you for taking the time to read my post.